
If you’ve used Tumblr recently, you may have noticed that when you upload an image to a Text Post, the picture ‘stretches’ to the full width of the post container in the Dashboard. Technically, what’s happening is that instead of displaying at the old width of 500px across, images in Text Posts gain an extra 40 pixels of width and now display at 540px.
You may know that Tumblr used to limit the width of directly-uploaded images in Text Posts to 500px, so if you uploaded anything larger, it would automatically be sized down. But since the platform now requires an extra 40 pixels of width in order to display images at the full size of the Dashboard container, this is no longer practical. And in fact, if you explore things in a little more depth you see that Tumblr no longer compromises the size of Text Post image uploads any more than it does with Photo Posts. In other words, Tumblr Text Posts will now take direct uploads of anything up to 1280px across and 1920px high. At the top of this post you can see how a Tumblr Text Post image can display at much higher resolution than was previously the case. For a demonstration on a real Tumblr blog, see this Class 150 at Birmingham post on JPEGJuice.
However, by default, images you directly upload to Text Posts will still only display at 500px across on your actual blog. I'm now going to explain how to circumvent that problem so that your Text Post image uploads display at full size on your blog.
HOW TO…
Start by creating a new Text Post, and upload an image in the normal way, using the X prompt to the left of an empty line, and then clicking the camera icon. To avoid the image being resized, make sure it’s no wider than 1280px, and no higher than 1920px…

Once uploaded, your image should display at full container width…

However, there are some instructions within the upload code which are telling that image to display at low resolution on your blog. You need to change the code to allow the image to display at maximum size in any situation. In order to access the code, you need to click on the cog at the top right of the post window, and select HTML from the Text Editor drop-down, as shown below...

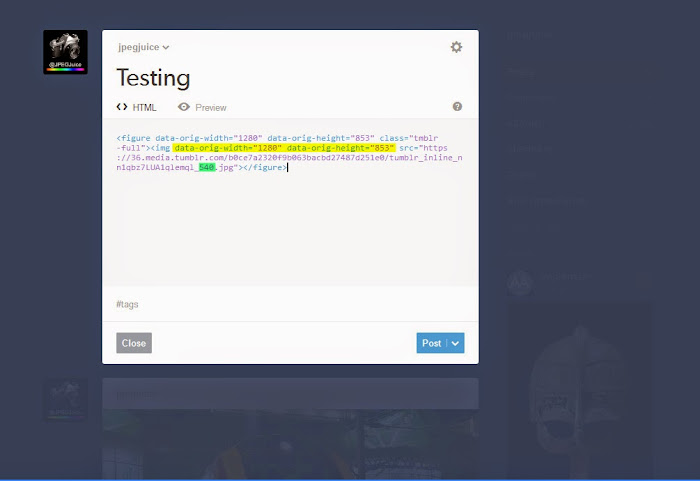
You can now see the code. The code for your image upload should look similar to the block below. I’ve highlighted two elements – one in yellow, and one in green…

The yellow section (the code between “<img” and “src=”) needs to be deleted. Make sure you leave just a single space between “<img” and “src=”.
Then the green section needs to be altered from “540” to “1280”.
The “540” you need to change will always fall immediately after an underscore, and immediately before a “.jpg”. Don’t alter any other “540” if you should see one. When you've finished, the block should look roughly like this...

Preview your post to make sure everything looks okay on your blog, and if all is well, your image is ready. If your theme can't handle the large size, you'll need to either go back to the original upload format (essentially just delete what you've done and re-upload from scratch), or amend your theme's CSS. If you're comfortable doing the latter, you can try placing the code below into your Add Custom CSS window (which you'll find in the Advanced section of Customize). But please only do this if you know how to back-step and undo anything that causes a problem. This site takes no responsibility for any problems tinkering with the CSS could cause...
img {max-width: 100%;}
What that line does is to tell any images wider than the post width to resize so they fit. But this is very much a quick fix, which may need additional code in certain circumstances, and going into further detail is beyond the remit of this article. And remember, you don't need to think about this at all if the larger pictures already look fine on your blog.
Finally, when you want to continue your post - writing text and/or adding more images, click the cog at the top right once again and change HTML back to Rich Text. Tumblr will give you a warning when you do this, but that's just in case you've added code the platform can't recognise - which, at the time of writing at least, you haven't.
WHY IS TUMBLR STILL FORCING TEXT POST IMAGES TO DISPLAY AT LOW RES ON BLOGS?
The Tumblr design themes, or at least many of them, were coded on the basis that Text Post images would never be any wider than 500px. And some themes can’t inherently handle it if a larger image appears. The image may transgress the borders of the post and/or obscure important elements outside the post, making the blog look a mess and perhaps difficult or impossible to navigate.
So it looks like Tumblr has protected against the above eventualities by coding the uploads with additional instructions. There’s also a bandwidth-saving implication in displaying physically smaller images in posts which are considered to be primarily about the text. And of course, Tumblr doesn’t really want you displaying large images in Text Posts anyway. It wants you to display large photos in Photo Posts.
Obviously, the current state of play is not ideal, as there’s still no simple way to control image size within a Text Post, but things are moving in the right direction, and it has to be said that Tumblr’s new concept of the formatting tools actually following the user as he/she moves down the posting window is genius. I bet WordPress, who’ve spent a massive amount of time developing a new interface existing users seem to hate, were kicking themselves when they saw that.
DISCLAIMER
Tumblr and other platforms change at an alarmingly fast pace, so this workaround may only be of use, or only be necessary, for a limited period. Different Tumblr themes will treat images differently, and all modifications you make are steps you take at your own risk. You should test image posting modifications on a stand-alone basis, in a test post. Only continue writing a full post once you're sure the system works and you're comfortable making the modifications.

